You click the first search result. The loading bar hangs at one third. You can’t see a thing on the webpage yet. How long do you wait around for that site to get its act together?
No more than a few seconds, if you’re like most people. Maybe less on mobile. This is intuitive evidence that page load speed is actually pretty important. If prospective visitors are turning away from your site and bouncing because it’s sloooow, then you’ve got a problem. We want to help you solve that problem.
Let’s start with two reasons why your site speed matters.
Why Speed Matters: User Experience
Page load time is a significant factor in the impression your site makes on visitors. Many searchers who click through to your site won’t stick around if the page takes more than a couple of seconds to load. And those that do stay won’t be impressed that they had to wait six seconds. Your site needs to exhibit a positive user experience (UX), and slow loading times just hurt your site’s human usability.
This point is pretty straightforward, so we won’t belabor it.
Why Speed Matters: SEO
Although we don’t know everything about Google’s algorithm, they have indicated that page speed is one of the many factors taken into consideration to determine a page’s ranking in search results. This means that optimizing your site (including the mobile version) so that pages load quicker will actually benefit your SEO.
All other things being equal, a page that Google determines to have fast load time may rank higher than a similar page that takes ages to load.
So site speed is important. Really important, actually. It makes an enormous impact on your visitors’ experience. Slow page load times can cripple an otherwise well-designed website and absolutely ruin the user’s experience.
If your site is slow, you’re sabotaging your chances of making a good impression on prospective customers and clients.
Why Is WordPress So Dang Slow Sometimes?
WordPress is a terrific content management system (CMS). Here are just a few reasons why:
- The basic software is open-source and FREE.
- The Yoast Plug-in makes onsite SEO a snap.
- Themes are abundant and (mostly) easy to use and customize. (Divi is a great easy one to build with.)
- Integrating third-party services into your site is a cinch with plugins. Need a certain kind of form or ecommerce functionality? No problem!
- Web design and site customization have never been so accessible.
- It’s built for blogging, which is important for SEO.
- Over a third of the web is now on it. Need to switch developers? You can’t swing a dead cat without hitting one.
However, there are some consequences to using a feature-rich CMS.
Complex pages which rely on numerous plugins, JavaScript files, and CSS files take time to render and serve to a site visitor. WordPress almost always does a great job of ensuring that your myriad plugins all play nice together, but sometimes they get in each other’s way. Sometimes a plugin adds an awesome feature but suffers from inefficiency. Sometimes a piece of JavaScript unnecessarily clutters up every single page of your site when it is only needed on one.
Under the hood of a WordPress site, there are just so many complicated pieces interacting. Because of that, it’s inevitable that there will be some inefficiencies and slowdowns. This doesn’t diminish the greatness of WordPress – we still wholeheartedly recommend it. But it’s something to be aware of.
This post will show you how to speed up your site and compensate for the shortcomings of this powerful, complex CMS. So let’s move on to the next logical question: how fast is fast?
What’s a Good Page Load Time and What Isn’t?
Here’s the short answer up front: aim for 2 seconds. The huge machine that is WordPress may put that out of reach, but shoot for that beautiful goal.
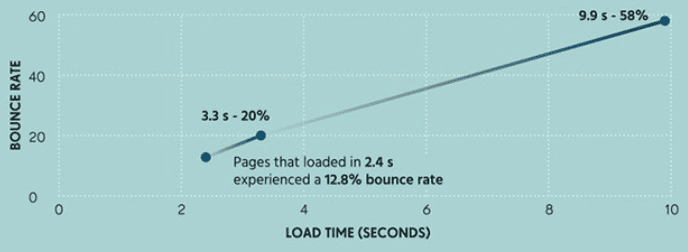
There is a correlation between page load time and bounce rate. If your pages take too long to load, people simply won’t stick around to wait. Take a look at this chart snipped from a neat infographic published on Hubspot:
If a page takes 8 seconds to load, you’ve lost nearly half of the people who thought about checking it out. You’re working hard to earn those clicks from Google with search engine optimization, and you can’t afford to let them go to waste because of site speed!
In light of this, we recommend you make 2-second page load times your goal (and maybe settle for 3-4 seconds if you must). It’s a target that’s realistic with some effort, and it will maximize your retention of site visitors. A page that loads in 2 seconds makes a good first impression on prospects. And a speedy site certainly can’t hurt your SEO, either. As long as you’re at least as fast as your competitors, then they won’t have anything up on you here. If 2 seconds is out of reach, make sure you’re the fastest on the results page for your target keywords at least.
That’s the context for understanding site speed. So let’s find out where you currently stand.
Before You Start: Initial Speed Analysis
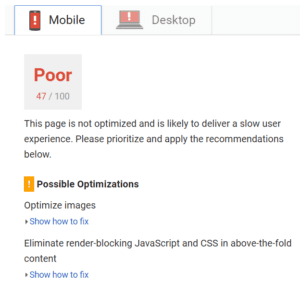
There are several great tools available to help you assess your site speed. YSlow is a browser extension that can analyze pages and offer suggestions for improvement. Google PageSpeed Insights allows you to simply provide a URL for analysis, and then returns all kinds of useful information. You’ll probably be greeted with something like this:
This result page can be overwhelming the first time you see it. Don’t worry about the details yet; we’ll de-mystify some of it later. For now just notice that you’ve got separate tabs for Mobile and Desktop performance (It’s important to optimize both – never neglect mobile!), each containing a list of things that can be improved and a list of things your site is already doing well.
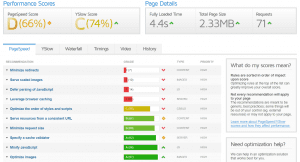
GTmetrix is a similar tool with even more detailed results that include the YSlow data. Here’s how the GTmetrix report looks:
You can also check out the waterfall of time to first byte (TTFB) and individual code file load times in Chrome Developer Tools>Network>CMD or CTRL+R to reload.
Any of these tools can provide you with a starting point for knowing where your site currently stands. Give them all a try, so you get the broadest picture.
As far as all the details on these reports: We recommend not obsessing over the minutiae too much – just look at the top suggestions for improvement and focus on those first. Below, we examine a number of the best techniques you can use to boost your site.
How to Improve Your Site Speed
As you saw, the speed analysis tools provide fairly detailed lists of recommended optimizations, and if you’re aiming to squeeze every last bit of efficiency out of your site then you’ll have to really get down in the weeds. If you’d like to tackle those more technical suggestions, it’s a good idea to hire a web developer.
However, with the remainder of this article, we want to highlight some of the “low-hanging fruit” of speed optimizations. These are the immediate practical steps you can take to see improvement in your site’s page load times.
Here’s how to make your site load fast as hell.
Compress and Optimize Images
Everything a user ultimately sees on their screen has to be downloaded from a server somewhere. All that data has to travel to the user’s device. And images take up a ton more space than simple text, so optimizing your images can have a significant impact on page load times.
First: resize your images before uploading. There is no reason to force your website visitor to download a gigantic 5096 x 2866 photo when their device’s resolution is only 1920 x 1080. It’s a waste of their bandwidth and a waste of time that could have been spent loading the rest of the content.
Next, use a service like Compressor.io to reduce the size of your images before you upload them into WordPress. Compression significantly decreases file size by trimming off extra, unnecessary data contained in the file. It does this while preserving the quality of the image extremely well; you will practically never see a visible difference in an image’s quality as a result of compression (assuming you are using a good compressor service). We also like using Smush right in the WordPress Media Library.
Take Advantage of Caching
Use a plugin that caches your site. W3 Total Cache and WP Super Cache are two that will do the job.
Caching comes into play when there is content on your site which appears on multiple pages – and this is the case on (practically) every website. For example, you have a logo and a navigation menu that always show up at the top of every page. Caching causes the user’s browser to save this content locally, so that it doesn’t have to be re-downloaded each time they browse to a new page. Good idea, huh?
Leverage Minification to Reduce Clutter
WordPress is a powerful but complicated system. There’s a lot that goes into any given webpage: images, CSS files, information from your theme, JavaScript, and obviously the HTML of the page itself.
When WordPress serves up a page for a visitor’s web browser, it has to pull together all those files, build the page, and send this product to the user’s browser so it can display it for them. A minification plugin essentially smushes all your JavaScript together into one file, all your CSS into one file, and so on. This yields improvements in speed because your site’s data is not fragmented across such a multitude of files. There are several plugins available to do this; for example, W3 Total Cache (mentioned above) is capable of minification in addition to caching.
Update Plugins
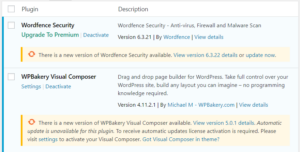
Keep your plugins up to date. This isn’t hard; you just have to take the time to actually do it. Make sure you are running the latest version of all plugins. WordPress prompts you to update your plugins and clearly shows those which have newer versions available. It’s as easy as clicking “Update Now.”
While you’re at it, remove plugins that are unneeded or unused. Even if a plugin isn’t being used, it might still be running a little bit of code on every page, which just adds unnecessary small inefficiency and speed issues. You can’t help the fact that WordPress has a lot of complicated machinery behind the scenes, but you can make things as efficient as possible.
Use a CDN like CloudFlare
A content delivery network (CDN) has servers in various places around the world. When you use a CDN, they host your site on their geographically diverse servers. Then, when a user visits your site, the CDN delivers webpages to them from the fastest and most convenient server for their location. The CDN is also able to perform some other optimization and compression to speed up things between the user and the server, and the end result is a (usually pretty significant) boost in site speed.
This is something to consider for local businesses, but a must for any serving people in multiple states.
Extra Credit
These optimizations are more on the technical side, so you might want a developer’s help.
- Upgrade to PHP 7 – Switching to the latest version of PHP has been known to cut loading times in half for some sites. However, not all hosts support PHP 7, so it’s possible this may be outside of your control.
- Improve Server Response Time – This depends on a lot of factors, so your mileage may vary. It’s affected by your hosting solution and the software running on the server itself. Thoroughly research hosting providers; not all are created equal. Also, your current hosting provider may have a faster option. If it’s speed you want, it can be worth the extra monthly cost. You might also check out Flywheel, which is hosting specifically designed for WordPress sites.
- Implement Accelerated Mobile Pages (AMP) – these are simplified versions of pages designed for instant load times on mobile. Pretty much anything you see on Google News on iPhone and most major articles on Facebook will be in this format. You can also see the AMP version of this page here: https://getfoundmadison.com/wordpress-site-load-fast/amp/
Want even more info? This article by Kinsta about speeding up WordPress gets even further down in the weeds when it comes to optimizing your site for speed. It’s a great resource for web developers trying to shave off every possible millisecond from their page load times.
Conclusion
Site speed is crucial for your visitors’ usability, beneficial for conversions and minimizing bounce rate, and helpful for SEO. Slow page load times will drive visitors away, and you will suffer regardless of how good your web design is. You can’t afford to neglect speed.
Thankfully, you have a number of tools at your disposal: analytics tests to find out where you currently stand, as well as plugins and more to improve your site. So get to work and speed that puppy up!